Remove Gutenberg CSS Library from WordPress
Overview
As web developers, in our never-ending attempt to keep Google happy with good Lighthouse scores, and to help with making your WordPress site load as fast as possible, if you are not using the Gutenberg editor (which was introduced in WordPress version 5), it is a good idea to remove the Gutenberg CSS which is automatically loaded by WordPress.
To see if the Gutenberg CSS block library is being loaded on your site, inspect the head section of your site and look for a stylesheet with an ID of ‘wp-block-library-css’.
<link
rel="stylesheet"
id="wp-block-library-css"
href="https://bordermedia.local/wp-includes/css/dist/block-library/style.min.css?ver=5.8.2"
type="text/css"
media="all" />
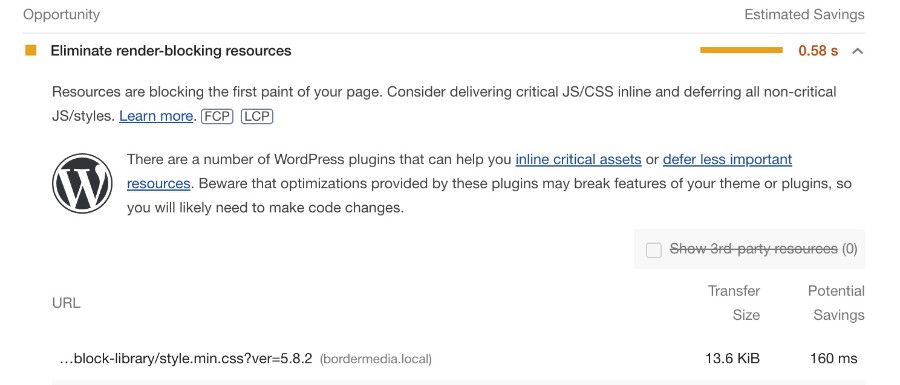
You can also see that Google Lighthouse marks it as a render-blocking resource, which is why if you are exclusively using the WordPress classic editor, it is a good idea to stop this unused CSS from loading on every page.

Solution
Add the following code to your WordPress themes function.php file:
// Stop Gutenberg block library CSS from loading.
function remove_wp_block_library_css() {
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
wp_dequeue_style( 'wc-block-style' ); // Remove WooCommerce block CSS
}
add_action( 'wp_enqueue_scripts', 'remove_wp_block_library_css', 100 );